The Project
I managed all aspects of the project, from the initial user research and ideation to prototyping and user testing.
Duration: 1 month
Tools: Figma, Miro, Maze, Confluence

I managed all aspects of the project, from the initial user research and ideation to prototyping and user testing.
Duration: 1 month
Tools: Figma, Miro, Maze, Confluence
Speaking from personal experience, wrong parking in cities in busy occurs due to lack of parking space and it takes almost 20 to 35 minutes to find them.
The endeavor to successfully tailor the experiences was driven by the intention of making people’s emotions like “ease” and “comfort” synonymous with the idea of taking their motorized vehicles out of their garages without any hesitation of loss of time finding a place to park in a safe and secure spot and make hassle-free payments at the toll gates.
Observations from the key insights were noted down on sticky notes and color-coded until it collectively gave out enough data points to articulate what we know about a particular type of user, which would affect the design decisions I took.
By having the four-quadrant, namely “Says”, “Thinks”, “Feel” and “Does”, exhibiting the different behavioral and psychographic states of the user when encountered with a given vehicular parking situation, the intentions of this exercise were to:
While elaborating on the types of users accounted for who would be using the platform, two predominant user groups had been identified during my research phase:
Taking the key persona (Jeromy’s) behavior, goals, needs, and motivations into account, the follow-up on the thought process was laid out in stages and against which, every interaction touch point, the user’s emotional and psychological state, and product opportunities were plotted.
After having gained an architectural understanding of the hierarchy of elements that will flow into one another, some solutions which the users could benefit from were fleshed out. A brainstorming activity like sketching out low-fidelity ideas on paper helped me to visualize multiple routes to a single solution and eased the process of zeroing down on a couple of options to execute.
“For first-time users, unfamiliarity with the convenience of finding and reserving parking spots even before reaching the venue”
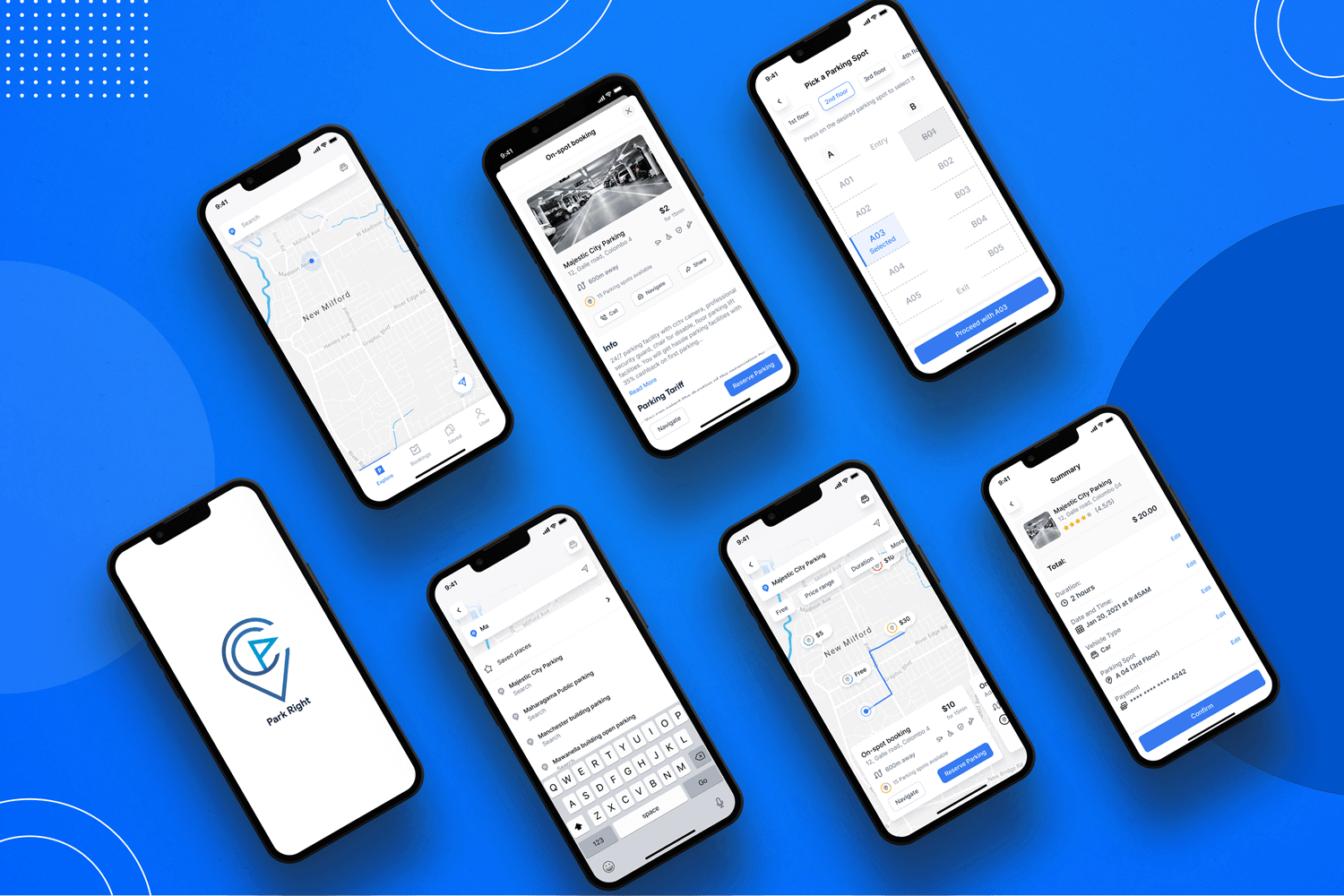
While some of the users may have an idea if they used other online car parking platforms, the goal is to walk them through the first-time process (as seen above), while using easy humanizing language to communicate and drive the attention of the audience towards their first step
“No resonance with the experiences and habitual responses which people cognitively have towards using other existing need-based services like hailing a cab (like Uber) or making travel bookings (like Booking.com)”
Taking a cue from Jakob’s Law (a defining UX law that states users prefer your product to work the same way as all the other sites they already know), I have mimicked a similar search destination interaction, while maintaining the design language created for this app
“No control, flexibility, and transparency given to the user’s basis their requirements in real-time. Lack of clarity and constant support would lose the users’ trust and thus its credibility in the users’ eyes”
Important filters like arriving time, duration of booking, and price range were brought to the fore (and not buried inside the filters option) to provide users control over their search and help them see the availability and exact prices get reflected dynamically
The descriptive card view captured all the necessary information in a nutshell for the user to quickly scan through the important takeaways. Mirroring the different toll-tariff structures in parking spots on weekdays and weekends, the user is given the flexibility right on the app to view and change the duration for which they’ll have their vehicle parked at the destination, basis the costs.
Mimicking the real-life pattern of how users are familiar with reaching the parking space and then finding the right spot to park their vehicle, I have sketched a schematic representation of an actual parking lot with the option for the user to pick and select the desired spot while avoiding the situation to make an on-spot decision after having reached the destination.
Empathy is one of the core elements of the design framework. Spend as much time as you could to understand the user’s perspective and the context in and out.
Instead of speculating possibilities in your head and jumping straight to rendering digitized screens, you have to start putting things down on paper trying and testing the smallest of brainwaves till it takes the shape of something viable and effective
There is always a tendency to get started with the solutions after hearing about the design challenges which lead to faulty design outcomes. Try to guess less and focus more on the user, and business aspects to better form the actual design challenges.